WordPress Plugins
Widget zonder HTML kennis? Maak gebruik van een plugin
Widget zonder HTML kennis gebruiken? Maak dan gebruik van een plugin. Je kunt dan een widget opmaken in de WYSIWYG functie.
Widgets worden standaard door WordPress toegevoegd aan je website in de tekst-vorm. Dit betekent dat je als je een tekst widget toevoegt aan je website gebruik moet maken van HTML kennis om bijvoorbeeld een link te plaatsen.
Uiteraard kun je gebruik maken van deze twee artikelen om een tekst widget te veranderen van style:
Natuurlijk kun je er ook voor kiezen om direct gebruik te maken van een widget. In de meeste gevallen gaat dit sneller en is dit voor de gemiddelde gebruiker gemakkelijker.
Allereerst moeten we natuurlijk een widget installeren.
- Inloggen op je WordPress dashboard
- Ga naar: Plugins > Nieuwe plugin
- Zoek naar: WYSIWYG Widgets / Widget Blocks
- Klik op Nu installeren
- Activeer de plugin
Vervolgens kun je zelf een nieuwe widget toevoegen met de WYSIWYG functie.
Hierdoor kun je een widget zonder HTML kennis veranderen. Je kunt eenvoudig afbeeldingen toevoegen, lettertypes veranderen en de tekst dik gedrukt maken.
Je krijgt namelijk een nieuw venster in je WordPress menu. Hier kun je eenvoudig nieuwe widgets aanmaken.

Als je eenmaal een aantal widget hebt aangemaakt kun je deze widgets koppelen aan je Sidebar of Footer.
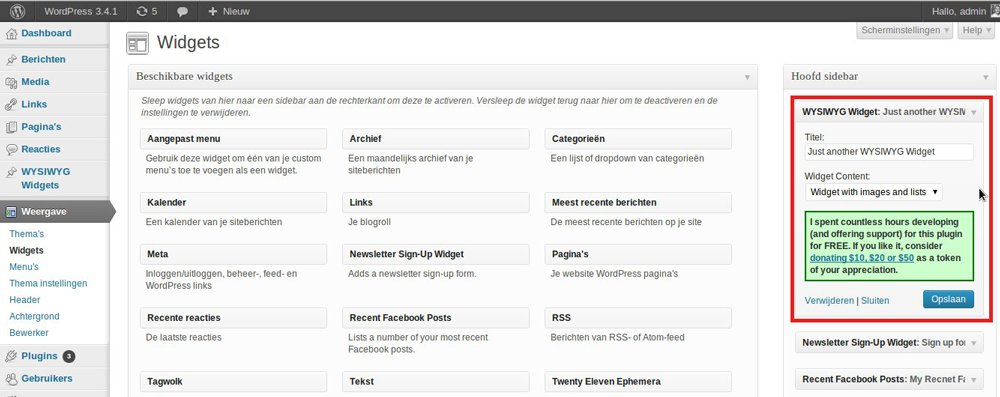
Maak hierbij gebruik van de WYSIWYG Widget. Deze widget vind je terug in het overzicht. Ga naar: Weergave > Widgets.

Hierboven zie je een voorbeeld hoe je zo’n widget moet toevoegen aan je Widgets op je website.
Ga jij gebruik maken van deze plugin? Mocht je ergens tegenaan lopen wat niet werkt? Plaats hieronder een reactie!
