WooCommerce
Hoe gerelateerde producten toevoegen aan je webshop?
Gerelateerde producten zijn cross sells of up sells die er voor kunnen zorgen dat je een hogere omzet behaald op je webshop. Het zorgt er namelijk voor dat je bezoekers worden verleid om meer producten aan te kopen.
Je kunt een onderscheid maken tussen cross sells en up sells. Cross sells zijn producten die worden aanbevolen op de afreken pagina. Het zijn producten die niet beter of slechter zijn dan het product wat is toegevoegd aan de winkelmand pagina. Het zijn juist producten die het product uit de winkelmand pagina kunnen ondersteunen.
Up sells zijn producten van een betere kwaliteit of hetzelfde type. Wanneer een consument een fles fijn van een speciaal wijnhuis aankoopt kan een up sell ook een andere wijn zijn van hetzelfde wijnhuis, maar dan in een duurder segment.
Hieronder laat ik je in de video stap voor stap zien hoe je cross en up sells toevoegt aan je webshop. Wanneer je liever de tekstuele versie leest, scroll dan iets naar onderen.
Gerelateerde producten toevoegen
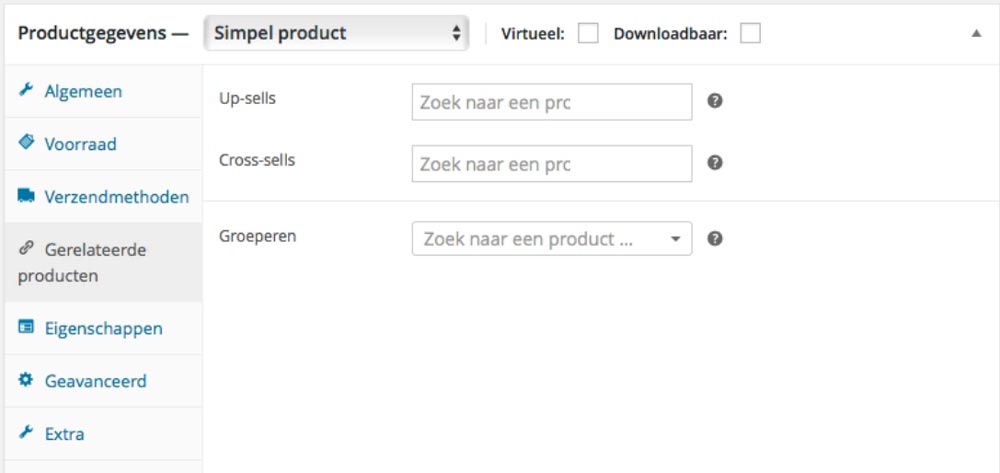
Wanneer je gerelateerde producten wilt toevoegen aan je product ga je naar de instellingen van het specifieke product.
Je gaat naar: Producten > Producten > Selecteer het product. Vervolgens ga je naar gerelateerde producten.

Hier kun je de Up-sells of de Cross-sells opgeven. Je vindt deze doormiddel van het zoeken naar het juiste ID nummer bij het artikel of door de titel te zoeken. Wanneer je het juiste ID nummer hebt gevonden klik je op het product.
Vervolgens ga je het artikel bijwerken. De Cross sells en de up sells worden nu weergegeven bij jou product.

Wanneer je vragen hebt over deze methode laat dan hieronder een reactie achter. Met plezier help ik je verder met het bouwen van je eigen webshop.

Dag Maarten,
Allereerst bedankt voor de uitleg.
Ik zit zelf met het probleem dat ik producten heb waar men eventueel iets bij kan nemen.
Bijvoorbeeld: ik verkoop een bank(verschillende maten), waar wel een kussen bijhoort, maar deze heeft verschillende kleuren.
Wat is dan het slimst om te doen?
Ik hoor graag van je
met vriendelijke groet,
Rens
Beste Rens, Bedankt voor je reactie. In dit geval zal ik gebruik maken van de gravity from product add ons plugin in combinatie met WooCommerce. Of de verschillende afmetingen van de banken invoeren en ook alle kleuren van de kussens als product eigenschappen invoeren. Nadien alle combinaties mogelijk maken via een variabel product binnen je product pagina. Succes!
Goedemiddag Maarten,
Bedankt voor het snelle antwoord.
Die laatste optie kwam ook in mij naar boven, maar dan zal ik in een hoog aantal variabelen uitkomen. Ik zal eens kijken of de plugin de juiste oplossing is voor ons. Anders is het gewoon variabelen invoeren.
Danku wel
met vriendelijke groet,
Rens Damhuis
Beste Maarten,
Is er ook een optie om in 1 oogopslag te zien welke producten je aangemerkt hebt als cross of upsell onafhankelijk aan welk product je ze gekoppeld hebt?
Groetjes Dorien
Beste Dorien, bedankt voor je reactie! Dat is helaas standaard niet mogelijk. Zou je dit graag willen? Stuur ons dan even een e-mail misschien kunnen wij je hiermee helpen.
Beste Maarten,
Ik heb het volgende heuvel, Bij activeren van een product op de webshop, komt er onder aan het scherm een resem gerelateerde producten te voorschijn. Deze producten heb ik nergens geselecteerd en hebben ook totaal geen link met het geselecteerde product.
Zou die link naar deze gerelativeerde producten willen verwijderen of tenminste customizen.
Kun jij mij zeggen, hoe ik dit kan aanpassen aub?
Groetjes Luc
Hi Luc, bedankt voor je reactie.
Het is afhankelijk van je thema of je dit automatisch kunt uitzetten ja of neen.
Dit weet ik niet, kan ik moeilijk terug vinden zonder in te loggen.
Je kunt het in ieder geval ook met een css code doen.
Plaatst deze in je thema op de plek waar je aangepast css kunt toevoegen.
.related-product h2 {
text-transform: uppercase;
padding-top: 0;
display: none;
}
En deze code:
section.related.products {
display: none;
}
Normaal gezien moeten ze dan niet meer zichtbaar zijn.
Succes!
Hallo Maarten,
Ik heb nu cross-sell producten aan alle producten van mijn webshop toegevoegd. Nu is het alleen zo dat als iemand meerdere product toevoegd aan de winkelmand alle cross-sell producten van deze producten worden getoond. Is er een mogelijkheid om een maximaal aantal cross-sell producten op de winkelmandpagina te tonen?
Groetjes,
Fabio
Hi Fabio, bedankt voor je reactie.
Dat is inderdaad een bekend probleem.
BusinessBloomer heeft er een mooie code voor geschreven die je kunt toevoegen aan je functions.php in je (child thema) of je officiele thema wanneer je geen child thema hebt.
Hierbij de link: https://businessbloomer.com/woocommerce-move-change-number-cross-sells-cart-page/
Normaal gezien zou je met deze code het moeten redden: WooCommerce PHP Snippet: Change Number of Cross-Sells @ Cart Page.
Succes!